
Kuvien hakukoneoptimointi nostaa kuvat näkyviin Googlen kuvahaussa. Kuvateksti auttaa tässä: lisäksi se luetaan neljä kertaa todennäköisemmin kuin sivun muu teksti!
Kuvien hakukoneoptimointi on tärkeää jokaiselle verkkokaupalle. Erityisen tärkeä kuvahaku on esimerkiksi vaatekaupoille, joiden tuotekuvat halutaan nostaa myös kuvahakuun. Tämän artikkelin luettuasi tiedät, kuinka saat kuvat näkymään Googlen kuvahaussa!
Kuvien hakukoneoptimointi perustuu käytännössä hyväksi havaittujen ohjeiden noudattamiseen.
Ne parantavat näkyvyyttä lähes aina. Kyse ei ole mistään salatieteestä, vaan pienistä teknisistä muutoksista.
Kuvahaun lisäksi kuvien hakukoneoptimointi auttaa paranamaan myös sivuston sisältöjen näkyvyyttä. Siksi myös tavanomaisesta hakukoneoptimoinnista kiinnostuneen on syytä tuntea kuvien hakukoneoptimointi perinjuurin. Myös kuvien optimointi perustuu hakusanatutkimukseen: ennen kuvien hakukoneoptimointia sinun on tiedettävä, millä hakusanalla haluat kuvien löytyvän.
Riippuu paljon toimialasta, kuinka tärkeä kuvahaku on. Esimerkiksi muodin, kauneuden ja sisustuksen kaltaisilla aloilla visuaalisuus on erittäin tärkeä. Silloin käyttäjät hakevat usein tietoa nimenomaan Googlen kuvahaun avulla.
1. Tiedostonimi antaa vihjeen kuvan sisällöstä
Kuvien näkyvyyteen vaikuttaa moni seikka. Niistä ensimmäinen on tiedostonimi, sillä Google käyttää tiedostonimeä yhtenä lukuisista kuvan sisältöä kuvaavista signaaleista.
Käytä kuvan tiedostonimeä, joka kuvaa kuvan sisältöä. Esimerkiksi levisl-501-jeans.jpg on paljon parempi kuin 534523.jpg. Varsinkin kuvapankkikuvien nimi kannattaa aina muuttaa, paremmin sisältöjä kuvaavaksi. Samalla kuva kannattaa rajata uudestaan, jotta se eroaisi edes hiukan sadoista muista saman kuvan käyttökerroista.
Pelkkä kuvan tiedostonimen muuttaminen tuskin saa suurta parannusta aikaan.
2. Alt-attribuutti kertoo Googlelle ja sokealle, mitä kuva sisältää
Alt-attribuutti on yksi tärkeimmistä elementeistä kuvia optimoitaessa. Alt-attribuutti on html-koodissa kuvaan liitettävä lisämääre. Se kertoo näkövammaisten puhesyntetisaattoreille, mitä kuva sisältää.
Jos alt-määrettä ei ole asetettu, näkövammainen (ja Google) saavat tietoonsa vain kuvan tiedostonimen. Siksi alt-attribuutti on tärkeä hakukoneoptimoinnin ja esteettömyyden kannalta. Tavallisella verkkoselaimella sivua katselevalle alt-attribuutti ei näy millään tavalla.
Vaikkapa yllä olleen farkkuesimerkin tapauksessa alt-määreeksi sopisi ”Levi’s 501 -farkut”.
Html-kielellä tämä esitetään näin:
<img src="levis-501-jeans.jpg" alt="Levi's 501 -farkut">
Käytännössä tietenkään sinun ei tarvitse lisätä määrettä suoraan koodiin, vaan voit käyttää julkaisujärjestelmän valmiita toimintoja alt-attribuutin lisäämiseksi. Toisinaan määre kiinnitetään tiettyyn kuvaan, toisinaan kuvan tiettyyn esiintymään sivustolla. Kumpi tahansa tapa toimii hyvin kuvien hakukoneoptimoinnin kannalta
3. Kuvan title näytetään käyttäjälle tooltip-tekstinä
Kuvan title puolestaan näkyy käyttäjälle, joka vie hiiren osoittimen hetkeksi kuvan päälle.
Myös titlellä on pieni vaikutus hakukonenäkyvyyteen. Siinä on mahdollista antaa käyttäjälle myös hiukan lisätietoa kuvasta tai vaikkapa upottaa toimintakehote.
Verkkokaupassa title siis voisi sisältää vaikkapa kehotteen tilata tuote: ”Tilaa Levi’s 501 -farkut vielä tänään!”.Näin kuvan selitteenä näkyvä teksti saatiin vielä sisältämään konversio-optimoinnin kannalta hyödyllinen toimintakehote, ”call-to-action”.
<img src="levis-501-jeans.jpg" alt="Levi's 501 -farkut" title="Tilaa Levi's 501 -farkut vielä tänään!">
Jos julkaisujärjestelmäsi ei anna sinun lisätä kuvaan title-attribuuttia, ei ole syytä huoleen. Kuvien hakukonooptimoinnin kannalta kuvan title on paljon tärkeämpi tekijä.
4. Kuvateksti luetaan neljä kertaa muuta tekstiä todennäköisemmin
Jos sivustosi on esimerkiksi blogi tai verkkolehti, on kuviin luontevaa liittää kuvateksti. Kuvan läheisyydessä sijaitseva teksti auttaa sekin Googlea hahmottamaan, minkä hakusanojen kannalta kuva on relevantti.
Kuvatekstillä ei ole suoraa vastinetta html-kielessä, koska se voidaan esittää erilaisten visuaalisten vihjeiden avulla. Tyypillisesti kuvateksti sijaitsee samassa ”laatikossa” itse kuvan kanssa.
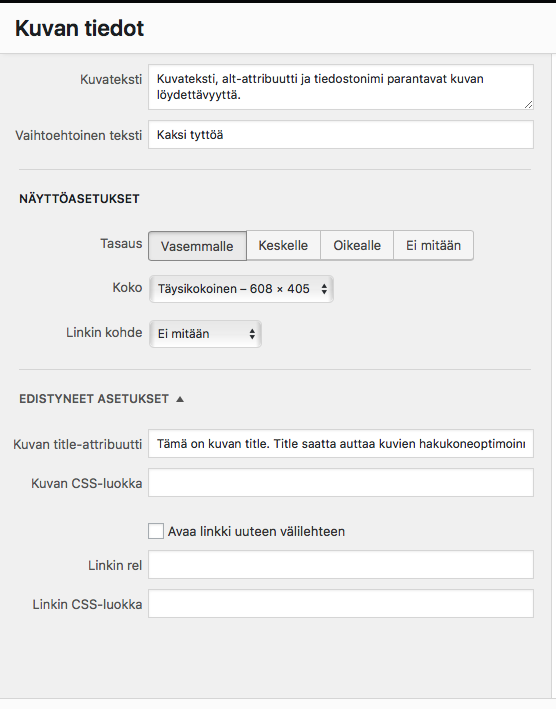
Julkaisujärjestelmät antavat usein käyttäjälle helpon mahdollisuuden kuvatekstin lisäämiseksi. WordPress-ohjelmistossa voit lisätä kuvalle Kuvatekstin, alt-määreen (”Vaihtoehtoinen teksti”) ja title-attribuutin.

WordPress-blogiohjelmisssa voit asettaa kuvatekstin, alt-määreen ja kuvan titlen helposti.
Kuvateksti on tärkeä myös tekstin ymmärrettävyyden kannalta. Kissmetricsin blogissa julkaistiin vuonna 2012 havainto, jonka mukaan kuvateksti luetaan jopa neljä kertaa todennäköisemmin kuin samanmittainen katkelma leipätekstiä. Jos siis haluat kiinnittää lukijan huomiota viestiin, sijoita se kuvatekstiin!
5. Relevantti konteksti kertoo Googlelle kuvan aihepiirin
Myös sivun muu sisältö vaikuttaa siihen, millä hakusanoilla kuva näkyy. Esimerkiksi omaa nimeä hakusanana käyttäessasi saatat saada kuvahaun tuloksiin myös ihmisiä, joiden kuva esiintyy samalla sivulla kuin sinun nimesi. Tämä tarkoittaa sitä, että koko sivun teksti vaikuttaa osaltaan näkymiseen Googlen kuvahaussa.
Itse asiassa Google myös kertoo tästä ohjeissaan. Google antaakin tästä paljon puhuvan esimerkin: jos käytät kuvaa polarbear.jpg sivulla, joka käsittelee tomaattien kasvatusta otona, annat hakukoneelle ristiriitaisen signaalin kuvan merkityksestä ja sisällöstä. Google siis arvostaa johdonmukaisuutta kuvan ja sivun kontekstin välillä.
6. Robots.txt ja sitemap.xml – älä estä kuvien indeksoitumista
Robots.txt-tiedosto antaa Googlelle ohjeita esimerkiksi siitä, mitä tiedostoja se jättää sisällyttämättä hakutuloksiin.
Toisinaan sivuston tekninen toteuttaja on sulkenut kuvatiedostot ja javascript-tiedostot kokonaan pois indeksoitavien joukosta. Tarkista, että näin ei ole tehty sinun sivustollasi. Erityisesti kannattaa kiinnittää huomioita riveihin, jotka alkavat sanalla Disallow.
Lisätietoja robots.txt-tiedostosta: Robots.txt Specifications
Robots.txt-tiedoston kannattaa lisätä myös tieto sivuston sivustokartasta. Lähes jokaisella sivustolla on nykyään xml-muotoinen sivustokartta sivuista. Mikäli kuvahaku on sinulle tärkeä, kannattaa sivustolle lisätä sivustokartta kuvatiedostoista. ja luonnollisesti sivukartta on syytä lisätä robots.txt-tiedostoon, jotta hakukoneet löytävät sen!
7. Latausnopeus on tärkeä SEO-signaali
Seitsemäs vinkki liittyy oikeastaan kaikkeen hakukoneoptimointiin: latausaika on tärkeä SEO-signaali.
Siksi kuvatiedostot kannattaa
- Rajata valmiiksi oikean kokoiseksi, jotta selaimen ei tarvitse ladata liian tarkkaa kuvaa.
- Käyttää selaimen välimuistia kuvatiedostojen tallentamiseen, jotta selaimen ei tarvitse ladata kuvaa uudestaan joka sivulatauksen yhteydessä.
- Käyttää erillistä palvelinta kuvatiedostojen jakeluun. Esimerkiksi Azuren tai Amazonin pilvipalveluista kuvat latautuvat paljon nopeammin kuin edullisesta webhotellista.
Latausajan nopeuttaminen on tärkeää siinäkin tapauksessa, että Googlen kuvahaku ei erityisesti kiinnosta sinua.
Lopuksi – vältä ”ylioptimointia”
Myös kuvien hakukoneoptimoinnissa on syytä välttää ”ylioptimointia”: älä optimoi sivun tekstiä ja kuvia vain yhtä ja samaa ilmaisua käyttäen. Normaali kielen vaihtelu, synonyymien käyttö ja erilaiset sanayhdistelmät tekevät optimoinnin jäljestä luontevampaa.
Kuvien hakukoneoptimointi on tärkeä osa mitä tahansa SEO-projektia. Ryhdy toimeen – se parantaa sivustosi näkyvyyttä!
